Processing Payments in Woocommerce’s Store API
This year Woocommerce released a Store API, which allows shop owners to build their own checkout pages/systems, while still using Woocommerce’s catalogue, order management, payment and tax handling, and other features.
I like Woocommerce, but their checkout pages are slow AF, so I decided to take advantage of this API to build a new fast-loading checkout page.
To give you a hint as to how much faster your checkout can be in this headless configuration, I present the following speed test comparison:
Standard Woocommerce checkout page
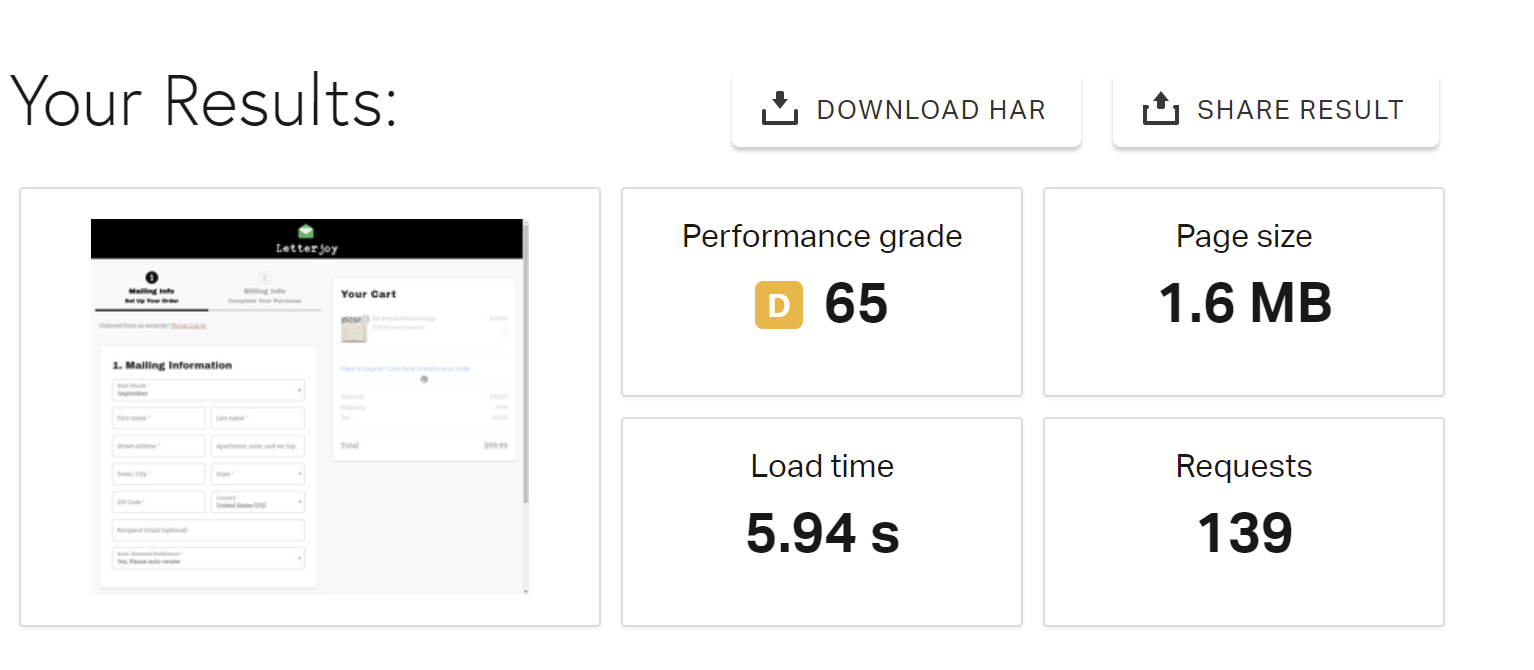
New checkout page
You read that right: My new checkout page is 10x faster than the standard Woocommerce checkout page (In reality, once I finish it, it will probably be only 3-5x faster, but still…)
So yes, the Store API is much faster, but it’s not the easiest thing to use yet. Not many people have put it to use, which means that documentation is extremely limited and there are still bugs and quirks to be found and ironed out.
In a bid to make things a little easier for the next guy or gal who wants to use it, I wanted to provide a few helpful hints to getting around those quirks:
Creating & Updating Your Cart
Since this is an unauthenticated API, state is maintained through cookies. To update a cart or check out, you’ll need two things:
The latest nonce from woocommerce
Cookies to identify your cart
The nonce can be found by making a GET request to ‘/wp-json/wc/store/cart’. You can find your cookies in the headers of most responses, including to your add_to_cart requests.
If you don’t pass the nonce when you try to take some action, you’ll get an error.
If you don’t pass the cookies, Woocommerce will attempt to take the requested action on an empty cart, which will lead to either an error or an inaccurate cart.
Deleting Coupons
I’m making a note of this because it tripped me up briefly: Just about every request with a nonce to the store API will return an updated version of your cart. For some reason, calling the endpoint that deletes all coupons from your cart will just return an empty array. This is noted in the docs, but it was surprising.
How to Check Out
Checking out using the “/checkout” endpoint is probably the trickiest part of using the Woocommerce Store API.
The official documentation says that you need to send:
billing_address [array]
shipping_address [array]
payment_method [string]
payment_data [optional array]
(Like other requests, you also need to send cookies and the nonce as headers)
In reality, both addresses need to be sent as objects formatted like this (not arrays):
shipping_address: {first_name: "Michael", last_name: "Sitver", address_1: "10 Example St SE Apt 2000", city: "Washington", state: "DC", postcode: "20005", country: "US", email: "test@gmail.com"},
Payment_data, in contrast, does actually need to be sent as an array. What you need to send to process a payment varies by payment gateway, but for Stripe (credit/debit cards), I found I needed to send the following:
var payment_data = [
{"key": "stripe_source", "value": [a_stripe_payment_source] },
{"key": "billing_email", "value": [billing_email] },
{"key": "billing_first_name", "value": [first_name]},
{ "key": "billing_last_name", "value": [last_name]},
{ "key": "paymentMethod", "value": "stripe" },
{ "key": "paymentRequestType", "value": "cc" },
{ "key": "wc-stripe-new-payment-method", "value": true }
],
/// Stripe source can be generated using Stripe elements and the Stripe API
/// Only set wc-stripe-new-payment-method if you want to save the payment method to the customer's account
I’m still exploring this API and by no means an expert, but since it took me a few hours to figure all of these things out, I figured I’d put them on the internet to save future developers some time. Cheers!